レイヤーを可視にするタイミング
レイヤーを可視にするタイミング
前回の記事で 『無効領域の発生タイミング』 について説明したが、
それについてさらに重要な事実がある。
レイヤーが不可視の時は無効領域は発生しない!
のである。
動作の確認
前回のスクリプトを次のように修正してみよう。
// レイヤーを移動
layer.setPos(100, 100);
layer.visible = true;
レイヤーを可視にしてから移動していたのを
レイヤーを移動してから可視にするようにした。
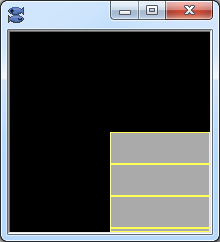
これを実行すると…
左上の領域が再描画されなくなった!
作成したばかりのレイヤーは不可視なので、setPos 関数で位置を変更しても無効領域は発生しない。
よって左上の領域が無効領域にならなくなったのである。
いままで可視にしてから移動することで、無駄に無効領域を発生させてしまっていた。
移動させてから可視にすることで無駄を削減することができた!
ちなみにこの場合、left,top プロパティを使った方法でも同様の結果になる。
// レイヤーを移動
layer.left = 100;
layer.top = 100;
layer.visible = true;
このようなことからレイヤーを可視にするのは、
位置やサイズの調整を全て終えた後、最後に行うべきであると言える。
表示状態が関係ないケース
レイヤーが非表示の場合は無効領域は発生しないことはわかったが、
非表示でも無効領域が発生するケースがある。
absolute, order プロパティの操作は、
対象レイヤー自体の表示状態に関係なく無効領域を発生させるので注意が必要だ。
この時発生する無効領域はちょっと特殊で、
順序を変更するレイヤーとその影響を受けるレイヤーとが重なる領域が無効領域になる。
実質的に順序が変わらない場合、無効領域は発生しない。
動作を確認してみよう。
// 別のレイヤーを作成
var other = new Layer(this, primaryLayer);
add(other);
other.setImageSize(200, 10);
other.setSizeToImageSize();
// レイヤーを移動
layer.absolute = 100;
layer.setPos(100, 100);
layer.visible = true;
順序の変更が生じるように、別のレイヤーを作成している。
レイヤーが不可視であるにも関わらず、左上の領域で妙な無効領域が発生しているのがわかるだろう。
さっき説明したように、これは other と layer が重なっていた部分の領域である。
このように absolute, order プロパティの操作が
レイヤーが不可視でも無効領域を生じてしまうのは、仕様というより実装上の不備かもしれない。
とにもかくにも、このようなことから absolute, order プロパティの操作は
次のようにレイヤーを可視する直前に行うのが無駄がなく効率的だと思われる。
// レイヤーを移動
layer.setPos(100, 100);
layer.absolute = 100;
layer.visible = true;
親レイヤーが非表示のケース
親レイヤーが非表示の場合、子レイヤーに対する操作は
その子レイヤーの表示状態に関わらず無効領域を生じない。
よって、親レイヤーを可視にするのは子レイヤーを全て作成し終わった後にすべきである。
まとめ
『レイヤーを可視にするタイミング』 は想像以上に重要だ。
「レイヤーを可視にするのは最後にすべき!」
なんて言われなくても
慣習的になんとなく一番最後に visible=true していた人は多いかもしれない。
しかしそのことは、効率面に置いて非常に重大な効果があるのである。