コマと吹きだしを表示する
コマと吹きだしを表示する
漫画独特の表現といえばコマと吹きだし。
Foooエンジンはもともとは『動く漫画』を作るためのゲームエンジンである。
そのため、漫画独特の表現を実現する専用の部品がある。
 CreateFrame命令
CreateFrame命令
コマ部品を作成するのがCreateFrame命令だ。
Foooでは漫画のコマのことを『フレーム』と呼ぶ。
これは元々のシステムの名称に由来している。
method Main()
{
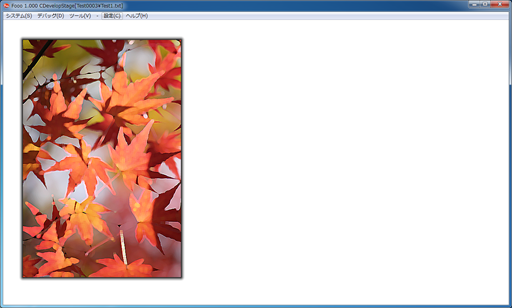
CreateFrame(name="コマ", image="画像.png", x=50, y=50);
Enter(to="コマ");
}
CreateFrame命令はCreateImage命令に似ているが、
画像に枠をつける機能がある。
x, yパラメータは部品の位置を指定するパラメータだ。
画像が左上にあると枠がわかりにくいのでx, yパラメータで位置を調整している。
x, yパラメータはほぼ全てのCreate系命令で共通して使えるパラメータでもある。
ぼんやりとした枠がついているのがわかる。
 CreateBalloon命令
CreateBalloon命令
吹きだし部品を作成するのがCreateBalloon命令だ。
method Main()
{
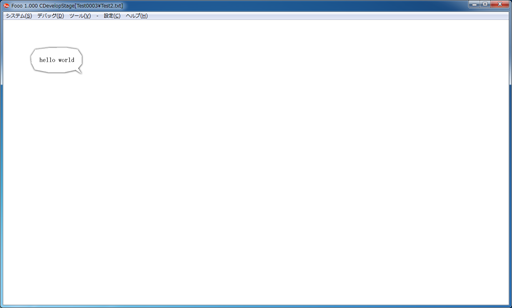
CreateBalloon(name="吹きだし", text="hello, world", tail=-45, x=50, y=50);
Enter(to="吹きだし");
}
CreateBalloon命令はCreateText命令に似ているが、
文章に吹きだし枠をつける機能がある。
tailパラメータには尾のつく角度を指定する。
吹きだしの素材は必要なく、形状は自動生成される。
これらの部品を使うことで漫画のような画作りを簡単に行うことができる。
Foooエンジンの目指す『動く漫画』の姿がぼんやりと見えてきただろうか。