命令を組み合わせる
命令を組み合わせる
さてさて今度は、移動と、拡縮と、回転と、半透明化をデーカーに同時にさせることを考えてみよう。
まーた新しい命令が出てくるの?
と思った人はちょっと早合点。
今回新しい命令は1つも出てこない。
なぜなら既に紹介したMove、Zoom、Rotate、Opaque命令を使えば実現可能なことだからだ。
答えから示そう。
次のように書けばいい。
method Main()
{
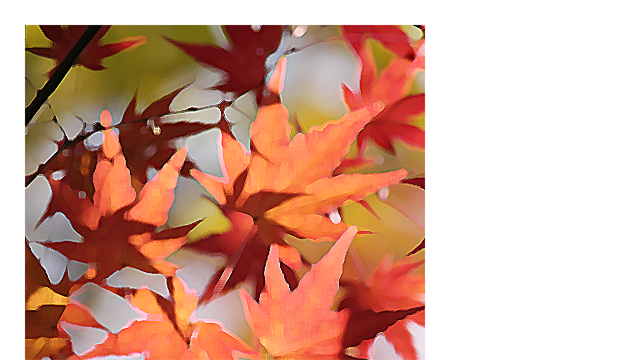
CreateImage(name="画像", image="画像.png", x=50, y=50);
Enter(to="画像");
Move(to="画像", time=1000, x=200, y=200);
Zoom(to="画像", time=1000, sx=200%, sy=200%);
Rotate(to="画像", time=1000, angle=45);
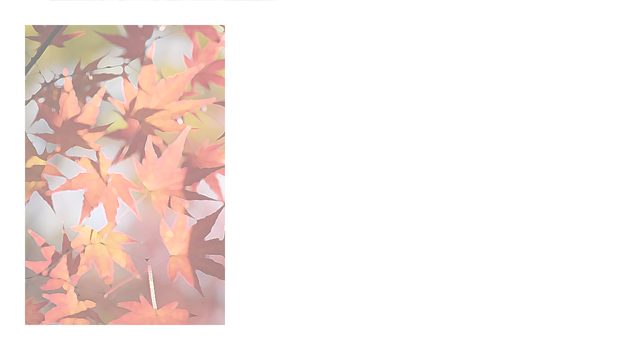
Opaque(to="画像", time=1000, alpha=50%);
}
ちょ、ちょ、ちょ、ちょっと待って!
重複した命令は中断されるって前回言ったじゃん!
………と思うかもしれない。
だがこれでいいのだ。
確かに重複した命令は中断されるのだが、それはあくまで”同じ種類の”命令が重複した場合の話だ。
実は……… “異なる種類の”命令はデーカーに同時に与えることができるのである。
論より証拠。
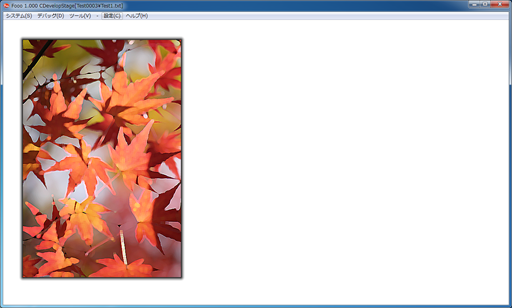
とりあえず実行してみよう。

デーカーに異なる種類の命令を同時に与えると、
デーカーはそれぞれの命令を同時に遂行する。
Move命令とZoom命令を同時に与えると「移動しながら拡縮する」
Rotate命令とOpaque命令を同時に与えると「回転しながら透明度を変える」
といった具合だ。
今回は4つの命令を同時に与えているので、
移動と、拡縮と、回転と、半透明化が同時に行われたというわけだ。
これは言い換えれば…
命令は組み合わせることができる
ということである。
時間をずらして命令の組み合わせることも可能だ。
さらにwait文と組み合わせて次のようなスクリプトを書いたらどうなるか、想像してみよう。
method Main()
{
CreateImage(name="画像", image="画像.png", x=50, y=50);
Enter(to="画像");
Move(to="画像", time=1000, x=200, y=200);
wait 500;
Zoom(to="画像", time=1000, sx=200%, sy=200%);
wait 500;
Rotate(to="画像", time=1000, angle=45);
wait 500;
Opaque(to="画像", time=1000, alpha=50%);
}
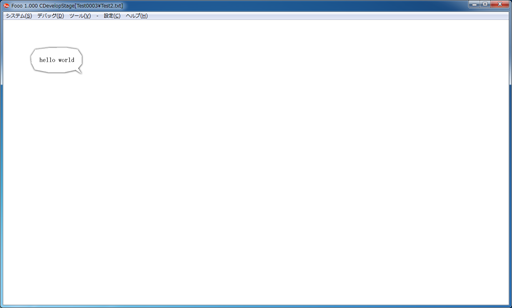
こんな奇妙な動きになる。

Move、Zoom、Rotate、Opaque命令はそれぞれ単体ではシンプルな動きしか表現できないが
組み合わせることで表現の幅が劇的に広がる。
単純な機能の『組み合わせ』で、複雑で多様な表現を実現するというこの考え方は、
Foooの重要な基本概念である。